10.1 Trazados complejos
Herramienta creador de formas.
Trazos
de anchura variable.
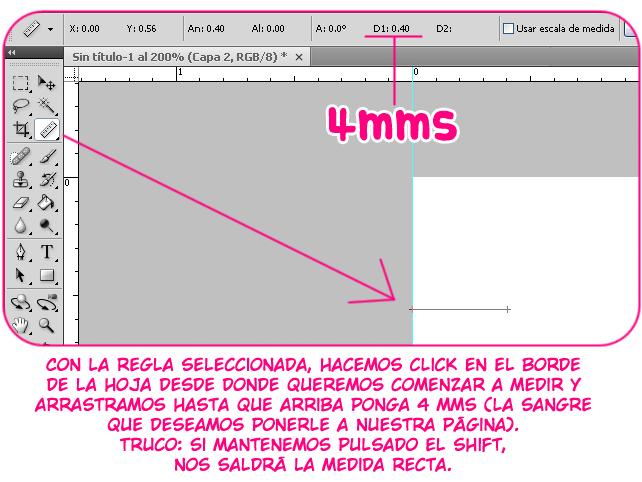
Para
hacer trazos de anchura variable solo necesitamos empezar haciendo un
trazo con el lápiz y seleccionar la herramienta anchura y pinchando
sobre un punto de ancla podremos engordar el trazo de la linea a
nuestro gusto. Tenemos también la parte superior en las opciones de
herramienta la posibilidad de editar el tipo de anchura que queremos
en nuestro trazo.
Efectos envolventes: deformación, malla y objeto superior. Soltar envolvente.
Un efecto envolvente es aquel que envuelve un objeto y modifica ya sea adaptándolo a el o con una rejilla, aunque tenemos tambien unas distorsiones prestablecidas.Deformación: Está en menú-objeto-distorsión envolvente-crear deformación. En el cuadro de dialogo que aparecen varias opciones y estilos prestablecidos. Si nos gustara alguno lo seleccionamos perfilamos y ya está.
Cuadricula: para iniciar esta herramienta solo tenemos que seleccionar nuestro objeto y despues ir al menú-objeto-distorsión envolvente-crear con malla. Después seleccionamos cuantas rejillas queremos y desde ese momento podemos deformas cualquier objeto con esas rejas.
Fuente: https://helpx.adobe.com/es/illustrator/using/reshape-using-envelopes.html
Objeto superior:
Esta se encuentra en el mismo menú que la anterior pero la opción
Crear con objeto superior. En este caso seleccionamos un grupo de
objetos unos al fondo y un al frente. Al marca esta opción, todos
los objetos inferiores se ajustan al que está al frente.
Fuente: https://helpx.adobe.com/es/illustrator/using/reshape-using-envelopes.html
10.2 Vectorización
10.3 Trazado
Panel de
transparencias: este panel se utiliza para elegir la opacidad y el
como se fusionan los objetos o para crear mascaras de opacidad. Es
muy importante saber cuando se utilizan las transparencias ya que a
la hora de imprimir puede generarnos problemas.
Yendo al panel de
transparencia podemos cambiar la opacidad de un solo objeto de o de
un conjunto según seleccionemos. Para ello simplemente seleccionamos
el objetos o los objetos y marcamos la opacidad y elegimos que tipo
de fusión va a tener que ya esta puede repercutir en objetos
inferiores.
Mascara de recorte:
10.4 Shepard Fairey
Shepard Farey es un diseñador gráfico y artista urbano de 45 años
más conocido como Obey Giant, ya que casualmente en sus comienzos
para enseñar a un amigo a hacer plantillas utilizó una imagen de
Andrés el gigante que ya se quedó como marca de Obey.
http://diarium.usal.es/dgcruz/files/2015/05/OBEY-4.jpg
Shepard Farey destaca sobre todo en el terreno de la cartelería
donde le influyó conceptualmente John VanHammersfeld. El artista y
diseñador suele recurrir a conceptos políticos o de actualidad a la
hora de hacer sus carteles. Por esta descripción posiblemente te
suene su cartel más famoso, el que le realizó a Barack Obama en
2008 con la palabra Hope que significa esperanza.
https://upload.wikimedia.org/wikipedia/en/5/55/Barack_Obama_Hope_poster.jpg
En
2001 fundó su propia marca de ropa OBEY para llegar más allá en su
actividad como ilustrador y diseñador. La cual podemos encontrar en:
http://obeyclothing.com
https://es.wikipedia.org/wiki/Shepard_Fairey
https://obeygiant.com
https://en.wikipedia.org/wiki/Barack_Obama_"Hope"_poster














+18.27.38.png)